CLOUD CONCEPT
Νερατζιωτίσσης 15, Μαρούσι, Αθήνα, 15124, Αττική
+30 210 600 7072
info@c2.gr
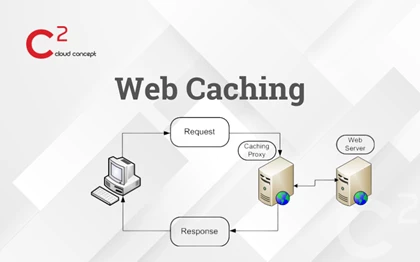
Τα βασικά του Web Caching: Ορολογία, Headers,Τρόπος Λειτουργίας
Τα βασικά του Web Caching: Ορολογία, Headers,Τρόπος Λειτουργίας

Τι είναι το Web Caching;
To Web Caching είναι μία βασική δυνατότητα του πρωτοκόλλου HTTP, που έχει ως στόχο τη μείωση του network traffic και την αύξηση της απόκρισης ενός συστήματος.
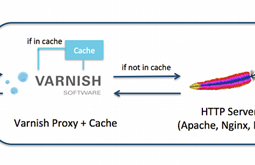
Πώς δουλεύει;
Όταν ένας client A επισκέπτεται μια σελίδα, στέλνει στον server, που είναι αποθηκευμένη, ένα HTTP request και λαμβάνει από τον server ένα HTTP response. Αργότερα, ο client B έρχεται και κάνει στο server ακριβώς το ίδιο request.
Ένας μηχανισμός caching είναι ο μηχανισμός που θα αποθηκεύσει αυτό το response, σε ένα σύστημα πιο κοντά στο χρήστη από ότι το πίσω μέρος του server. Ένας μηχανισμός web caching μπορεί να είναι είτε λογισμικό είτε υλικό.
Έτσι, ενώ έχουν γίνει συνολικά 2 requests για τη σελίδα, στον backend server έχει φτάσει μόνο το ένα και το δεύτερο έχει ικανοποιηθεί αποκλειστικά από τον μηχανισμό caching.
Πλεονεκτήματα του Web Caching
1. Αυξημένη απόκριση
Η cache είναι πιο κοντά στο χρήστη από ότι ο δίσκος του server που είναι αποθηκευμένο ένα αρχείο. Έτσι, όταν ο χρήστης πάρει το αρχείο από την cache, αυτό σημαίνει ότι θα το πάρει γρηγορότερα.
2. Αυξημένη απόδοση
Όταν έχουμε χρήση cache, αυτό σημαίνει ότι ένας server μπορεί να ικανοποιήσει συνολικά πολύ περισσότερα αιτήματα από ότι θα μπορούσε χωρίς αυτήν. Έτσι έχουμε αύξηση στην απόδοσή του.
3. Πρόσβαση σε περιεχόμενο ακόμα και όταν έχουμε διακοπές στο δίκτυο
Αν για κάποιο λόγο ο backend server υποστεί κάποιο downtime, εφόσον η cache δουλεύει, οι clients θα μπορούν να λάβουν το περιεχόμενο που ζητάνε.
4. Μειωμένο network traffic
Εφόσον η cache είναι πιο κοντά στο χρήστη, η δραστηριότητά του στο δίκτυο θα καταναλώσει μικρότερο traffic, άρα συνολικά θα μειωθεί το traffic του δικτύου.
Ορολογία
Origin Server
Είναι ο server στον οποίο είναι αρχικά αποθηκευμένο το περιεχόμενο που ζητάμε, πριν γίνει το caching.
Cache hit ratio
Χρησιμοποιείται για να μετρήσουμε πόσα από τα συνολικά αιτήματα που γίνονται σε έναν server μπορούν να εξυπηρετηθούν από την cache. Όσο υψηλότερο το ratio τόσο περισσότερα τα requests που εξυπηρετούνται από την cache και όχι από τον server.
Freshness
Σε κάθε μηχανισμό cache υπάρχει μια ρύθμιση που ορίζει για πόση ώρα θα παραμείνει το περιεχόμενο αποθηκευμένο σε αυτή. Ένα δεδομένο θεωρείται fresh, όταν δεν έχει λήξει το χρονικό όριο για το οποίο θα παραμείνει αποθηκευμένο.
Stale Content
Είναι το αντίθετο του fresh content. Αυτό το περιέχομενο έχει ξεπεράσει το χρονικό όριο και δεν είναι πια αποθηκευμένο στην cache. Αν κάποιος client κάνει ένα request για αυτό το αντικείμενο, πρέπει να γίνει πάλι επαφή με τον origin server.
Validation
Όταν έχουμε stale content στην cache, πρέπει να γίνει επικύρωσή της (validation) ότι το περιεχόμενό της παραμένει έγκυρο σε σχέση με αυτό του origin server, άρα και το χρονικό όριο λήξης μπορεί να ανανεωθεί.
Invalidation
Είναι η διαδικασία διαγραφής περιεχομένου από την cache πριν καν λήξει το χρονικό του όριο. Αυτό γίνεται γιατί έχουν γίνει αλλαγές στο περιεχόμενο στον origin server, για αυτό και η cache πρέπει να το διαγράψει και να το πάρει από την αρχή.
Τι είδους περιεχόμενο μπορεί να αποθηκευτεί στην Cache;
- Εικόνες
- Downloadable Content
- Javascript αρχεία
- Σελίδες HTML
- Αρχεία Πολυμέσων
- CSS
Πού μπορεί να γίνει το caching;
Browser Cache
Όλοι οι browsers έχουν μια μικρή cache. Το περιεχόμενο που αποθηκεύεται σε αυτή είτε ορίζεται από το χρήστη, είτε είναι περιεχόμενο που ζητείται συχνά και είναι αρκετά μεγάλο για να γίνεται συνέχεια download.
Intermediary caching proxies
Κάθε Server ανάμεσα στον client και στον origin server μπορεί να κάνει caching όπως είναι επιθυμητό. Αυτές οι cache ελέγχονται είτε απο τους ISP είτε από τρίτους.
Reverse Cache
Η γενικότερη υποδομή ενός server μπορεί να έχει τη δικιά του Cache, έτσι ώστε όταν γίνεται ένα request προς αυτόν, το respond να στέλνεται από το σημείο επαφής του client με τον server και όχι από τον backend server.
Caching Headers
Η πολιτική του caching, δηλαδή όλες οι αποφάσεις που αφορούν το σε ποιο content θα γίνει caching, πόση διάρκεια θα έχει το caching κλπ, συνήθως γίνεται από τον διαχειριστή του συστήματος. Ο διαχειριστής ρυθμίζει αυτές τις αποφάσεις με τη χρήση των HTTP Headers.
Ας δούμε μερικά headers που είναι χρήσιμο να ξέρουμε:
Expires
Ορίζει μια ώρα κατά την οποία το content θα κάνει expire στον μηχανισμό caching και θα πρέπει να γίνει η λήψη του από τον αρχικό server.
Cache-Control
Είναι η πιο μοντέρνα έκδοση της Expire. Θα δούμε πιο αναλυτικά πώς λειτουργεί παρακάτω.
Etag
Το Etag Header χρησιμοποιείται για content validation.
Last-Modifies
Προσδιορίζει πότε ήταν η τελευταία αλλαγή που έγινε στο content.
Content-Length
Μερικά προγράμματα δεν μπορούν να κάνουν caching, αν δεν γνωρίζουν το μέγεθος του content εκ των προτέρων. Έτσι με το Content-Length το δηλώνουμε ως header για να γίνεται άμεσα γνωστό.
Vary
Cache-Control Flags
Το Header Cache-Control, που είδαμε από πάνω, μπορεί να χρησιμοποιηθεί μαζί με μερικές ειδικές οδηγίες που λέγονται flags:
No-cache
Δηλώνει ότι το cached content πρέπει να γίνει revalidated κάθε φορά που αποστέλλεται σε έναν client. Εδώ θα ρωτήσει κανείς, γιατί να χρησιμοποιούμε caching αν κάθε φορά πρέπει να επικοινωνούμε με τον server; Γιατί υπάρχουν κάποιοι μηχανισμοί που επιτρέπουν να γίνει το validation, χωρίς να χρειαστεί να γίνει download όλο το content εξ' αρχής.
No-store
Αυτή η εντολή δηλώνει ότι αυτό το περιεχόμενο δεν πρέπει να αποθηκευτεί στην cache. Συνήθως, χρησιμοποιείται για προσωπικά δεδομένα.
Public
Δηλώνει το περιεχόμενο ως public, άρα μπορεί να αποθηκευτεί στην cache του browser ή και σε οποιαδήποτε intermediate cache. Κατά βάση είναι το content που μεταφέρεται μέσω http είναι πάντα private, εκτός αν το δηλώσουμε ως public με την παραπάνω εντολή.
Private
Το αντίθετο της εντολής public. Το private content συνήθως είναι πιο προσωπικά δεδομένα και επιτρέπει να γίνει caching μόνο στον browser του χρήστη και όχι σε ενδιάμεσους φορείς.
Max-age
Δηλώνει το μέγιστο χρόνο που το περιεχόμενο μπορεί να μείνει στην cache, μέχρι να χρειαστεί να γίνει redownload ή revalidate από τον server. Ο χρόνος δίνεται σε δευτερόλεπτα με μέγιστη τιμή τα 31.536.000 δευτερόλεπτα (1 έτος).
S-maxage
Λειτουργεί όπως και η max-age, μόνο που ρυθμίζει τη διάρκεια μόνο για τις intermediate caches.
Must-revalidate
Αυτή η οδηγία δηλώνει ότι οι χρονικοί περιορισμοί που τίθονται από την max-age, s-maxage και την expire πρέπει να τηρηθούν υποχρεωτικά. Είναι χρήσιμη σε περιπτώσεις που έχουμε διακοπές δικτύου.
Proxy-revalidate
Κάνει ό,τι και η από πάνω, μόνο που αφορά μόνο τους intermediate proxies, ενώ η must-revalidate ισχύει καθολικά σε όλο το μηχανισμό της cache.
No-transform
Δηλώνει στην cache να μην κάνει ποτέ καμία αλλαγή στο περιεχόμενο αυτό. Για παράδειγμα, μια cache για λόγους απόδοσης μπορεί υποθετικά να κάνει συμπίεση για να μικρύνει το μέγεθος των αρχείων. Με αυτή την εντολή το απαγορεύουμε αυτό.
Στην Cloud Concept στόχο αποτελεί η αδιάλειπτη τεχνική υποστήριξη των αναγκών σας, η προσφορά managed υπηρεσιών υψηλού επιπέδου και η παροχή πρόσβασης σε χρήσιμες προτάσεις για την αποδοτική διαχείριση των δεδομένων σας.
Ακολουθήστε μας σε LinkedIn, Facebook & Instagram ή εγγραφείτε στο Newsletter μας, για να μένετε ενημερωμένοι!